In de huidige competitieve markt is het van het grootste belang om uw webshop actueel en aantrekkelijk te houden. Zelfs als u een fantastisch product heeft, kan een verouderde website met een slechte gebruikerservaring leiden tot verloren inkomsten.

Sommigen zullen zeggen dat een redesign niet nodig is zolang de winkel functioneel is en klanten aankopen kunnen doen. Onze ervaring heeft echter geleerd dat het verbeteren van het ontwerp en de gebruikerservaring kan resulteren in een toename van 30% in conversieratio’s. Niet alleen dat, maar bedrijven die investeren in een (re)design laten aan hun klanten zien dat ze daadwerkelijk bezig zijn om de klantervaring zo goed mogelijk te maken. In dit artikel neemt onze deskundige ontwerper u mee achter de schermen van ons ontwerpproces. Wij delen in dit artikel de wijze waarop wij werken aan high performance webshops die klanten bindt en omzet verhoogd.
Een van de meest prangende vragen waar elke klant aan denkt, is of ze een compleet nieuw ontwerp of slechts kleine verbeteringen aan hun website nodig hebben.
Het antwoord is: het hangt af van uw unieke situatie.
Laten we enkele veelvoorkomende scenario’s bekijken:
Uiteindelijk vraagt elke situatie om een unieke aanpak. Een goed uitgevoerd herontwerp kan tal van voordelen bieden, waaronder hogere conversieratio’s, nieuwe klanten en betere zichtbaarheid van het merk. Bovendien, wanneer een website gebruiksvriendelijk wordt op alle apparaten, merkt Google dit op en beloont het deze met een boost in de positie van zoekmachines. Met name als deze voldoen aan de core web vitals van Google.
Als u een herontwerp overweegt, is het belangrijk om een duidelijk beeld te hebben van uw doelen en wij zorgen voor de rest. Neem contact met ons op en we vertellen je meer.
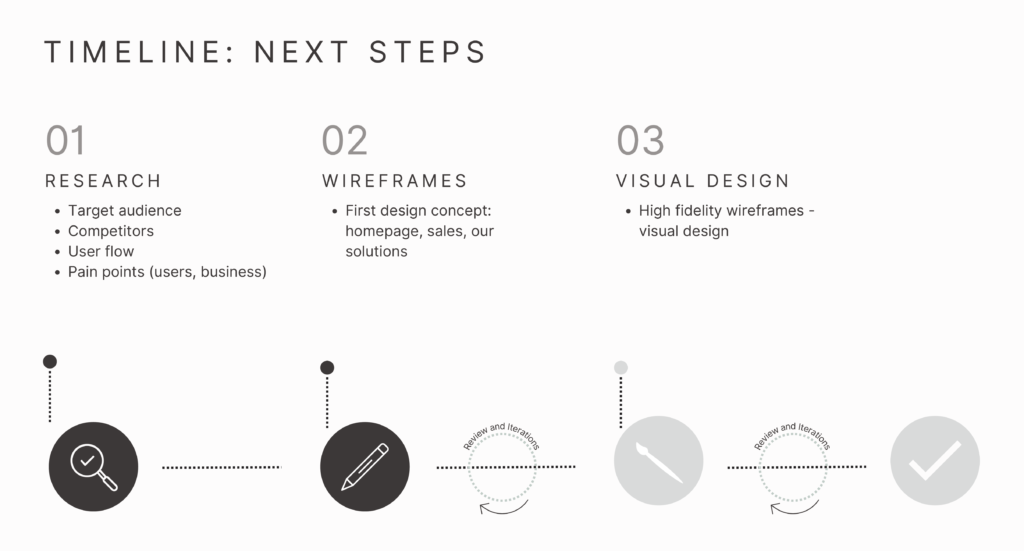
Een nieuwe webshop vanaf nul ontwerpen is een spannende en uitdagende taak. Bij ons bedrijf volgen we het Scrum-raamwerk en verdelen we onze projecten in kleine stappen in sprints van twee weken. We geven prioriteit aan ontwerptaken door de ontwikkeling een stap voor te zijn, zodat er geen wachttijd is. Ons ontwerpproces bestaat uit drie hoofdstappen, die elk bestaan uit verschillende kleinere taken.

De eerste en meest cruciale stap is onderzoek. Deze fase begint met het begrijpen van de behoeften van de klant en het bekijken van alle informatie die zij verstrekken over hun doelgroep, concurrenten en pijnpunten die een nieuw ontwerp moet aanpakken. We analyseren Google Analytics rapporten, sales funnels, customer journeys, heatmaps, scroll maps, click maps en gebruikerssessies om de meest voorkomende user journey-patronen te bepalen. Deze fase vereist een nauwe samenwerking tussen de product owner, de klant en de designer om de noodzakelijke stappen op elkaar af te stemmen.
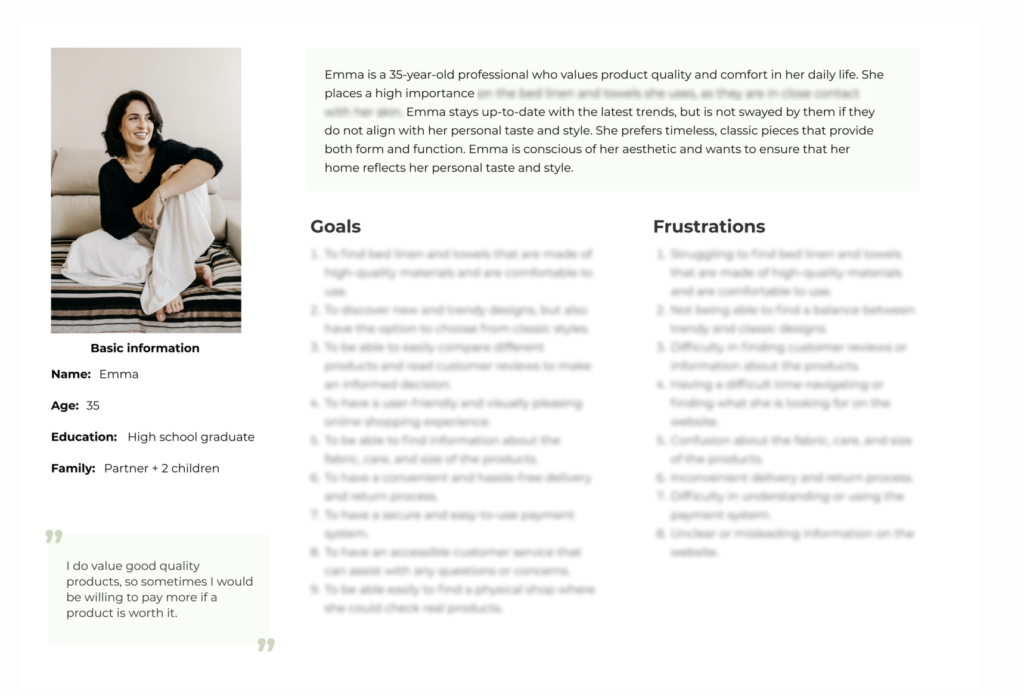
De behoeften van de doelgroep ontdekken: Onze eerste stap is het identificeren van de meest urgente behoeften en pijnpunten van uw grootste gebruikersgroep. Om dit te doen, gebruiken we verschillende tools, zoals heatmaps, gebruikerssessies en klantreizen in Google Analytics. We gaan ook met u als opdrachtgever in gesprek, want u heeft vaak waardevolle inzichten in uw doelgroep. Indien nodig nemen we rechtstreeks contact op met uw klanten. Met al deze informatie in de hand kunnen we vervolgens een gebruikerspersonage maken dat uw ideale klant vertegenwoordigt. Deze persona helpt ons de behoeften, ervaringen, gedragingen en doelen van uw gebruikers beter te begrijpen. Door ons te richten op individuen in plaats van op abstracte groepen, kunnen we meer empathie ontwikkelen en een effectiever ontwerp creëren.

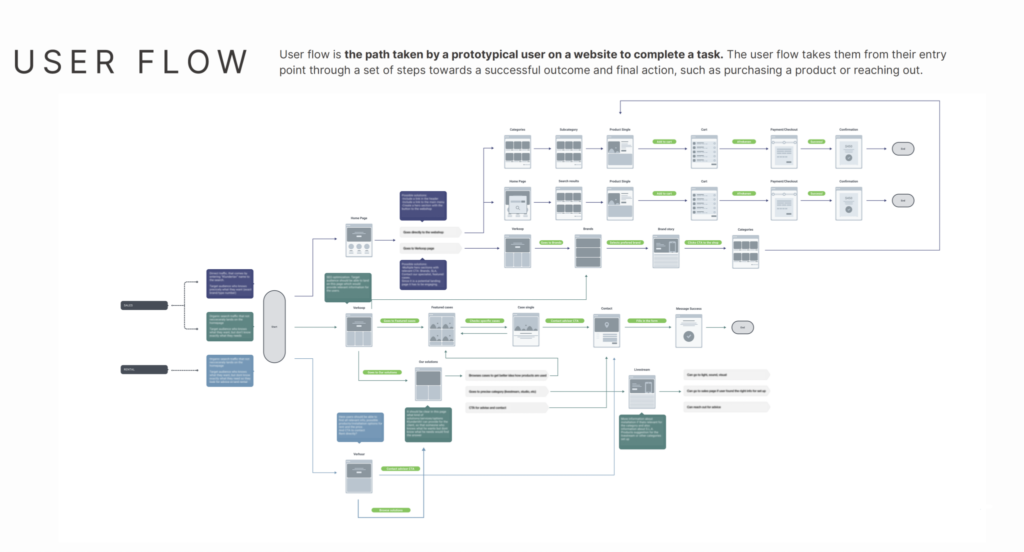
Optimalisatie van uw gebruikersstroom: als we merken dat uw klanten moeite hebben om door uw winkel te navigeren of hun winkelwagentje verlaten tijdens het afrekenen, kunnen we het gebruikerstraject beoordelen en optimaliseren. We kunnen voorstellen om in één stap af te rekenen of de navigatiearchitectuur te verbeteren. Ons doel is om een naadloze ervaring te creëren die gebruikers aanmoedigt om hun aankopen te voltooien en in de toekomst terug te keren naar uw winkel.

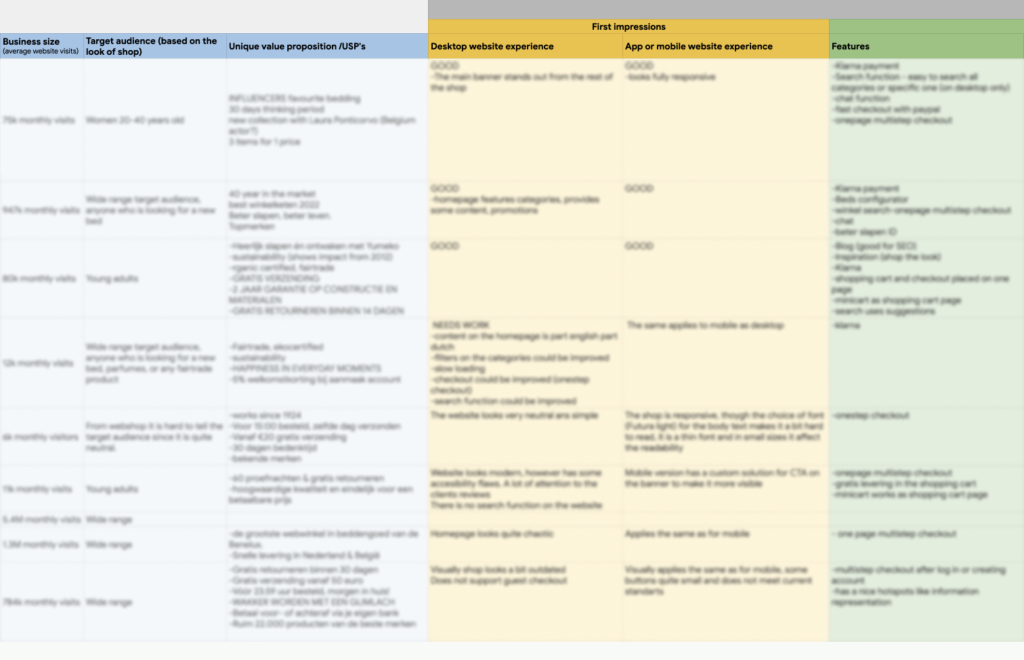
Uw concurrenten analyseren: om relevant te blijven in de huidige markt, is het essentieel om te weten wat uw concurrenten goed doen en waar ze tekortschieten. We analyseren de kenmerken, sterke en zwakke punten van uw belangrijkste concurrenten om te bepalen hoe u het doet ten opzichte van hen. Deze informatie helpt ons gebieden te identificeren waarop uw winkel kan verbeteren en nieuwe groeimogelijkheden te ontdekken. Door uw concurrentie voor te blijven, kunnen we u helpen een effectievere en succesvollere winkel te creëren.

Tijdens de kick-off meeting van het ontwerp presenteren we onze bevindingen en bespreken we de volgende stappen in de wireframing-fase. Ons ontwerpproces is afgestemd op de unieke behoeften van elke klant en zorgt voor een naadloos en boeiend webshop ontwerp.
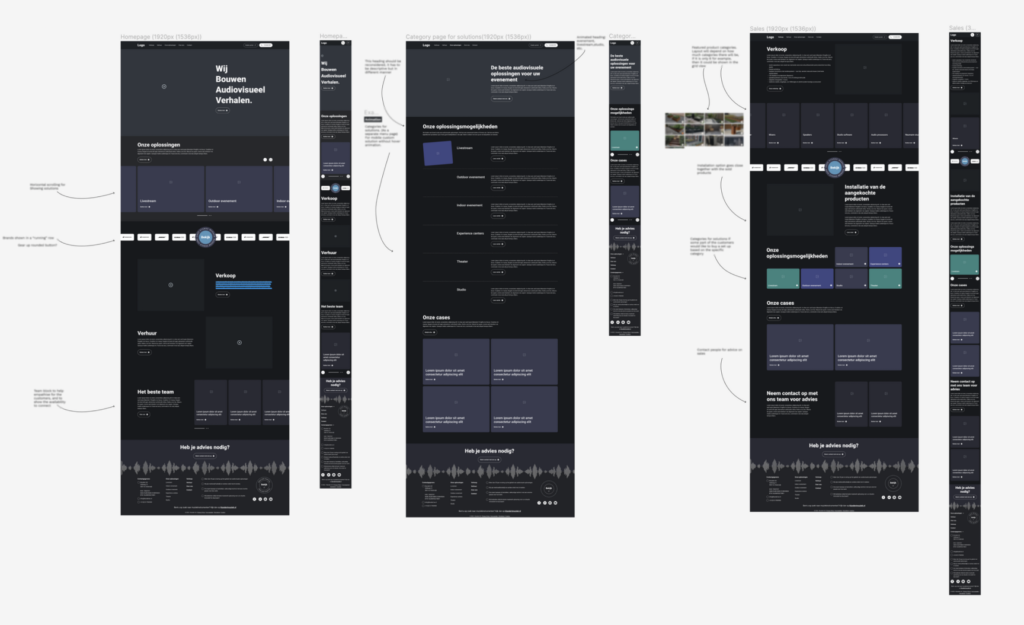
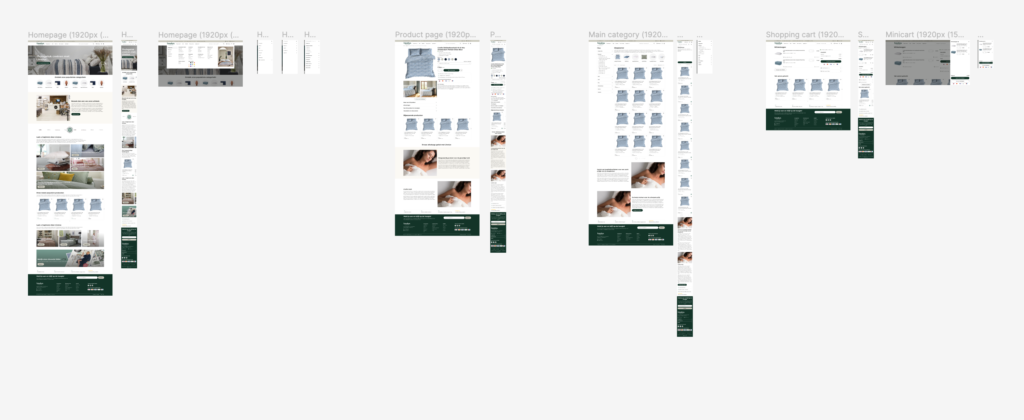
De tweede stap in ons ontwerpproces is wireframing. Tijdens deze kritieke fase richten we ons op het maken van belangrijke pagina’s zoals de startpagina, categoriepagina, productpagina, winkelwagentje en checkout. Als er andere belangrijke features of flows zijn, overwegen we om extra wireframes te maken.
Ons belangrijkste doel is om de best mogelijke lay-out en user journey te bepalen op basis van de bevindingen uit ons onderzoek. Dit is een iteratief proces dat nauwe samenwerking met onze klanten vereist om ervoor te zorgen dat zowel aan hun zakelijke behoeften als aan de behoeften van hun klanten wordt voldaan. Tijdens deze fase werken we hand-in-hand met ons ontwikkelingsteam om ervoor te zorgen dat we de meest effectieve oplossing vinden die optimaal is voor zowel gebruikers als bedrijven. Het is van cruciaal belang om nauw samen te werken met het ontwikkelingsteam, aangezien er relatief uitdagende en tijdrovende oplossingen kunnen zijn die later obstakels kunnen worden. Ons team zet zich in om de beste oplossingen te vinden die helpen de gewenste resultaten te bereiken en tegelijkertijd een optimale gebruikerservaring te garanderen.
Heb je je ooit afgevraagd waarom wireframing zo’n cruciale stap is in het ontwerpproces? Een van de belangrijkste voordelen van wireframing is de eenvoud. Deze low-fidelity blauwdruk stelt ons in staat om al vroeg in het ontwerpproces verwachtingen te scheppen, terwijl snelle iteraties en aanpassingen nog steeds mogelijk zijn. Door te focussen op functionaliteiten en lay-out, zorgt wireframing ervoor dat we niet verzanden in oppervlakkige details zoals lettertypekeuze. Het is een efficiënte manier om gefocust te blijven op het grote geheel en ervoor te zorgen dat het eindproduct voldoet aan de behoeften van zowel de klant als de gebruiker. Kortom, wireframing is een onmisbare tool die ons helpt om op een efficiënte en effectieve manier uitzonderlijke ontwerpen te maken.

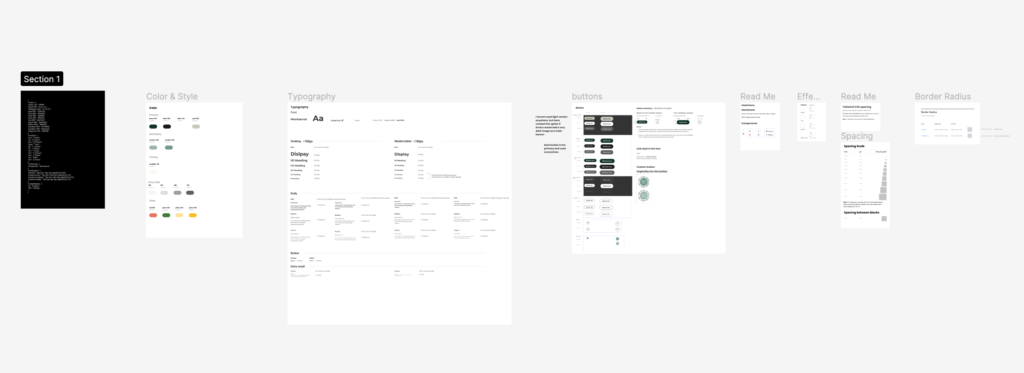
De laatste stap in het webdesign proces is de high-fidelity designfase. Hier nemen we de eerder goedgekeurde wireframes en brengen we alle finishing touch aan die uw website visueel aantrekkelijk, professioneel en gebruiksvriendelijk maken. In deze fase kiezen we merk kleuren en lettertypes en voegen we afbeeldingen en content toe.
Om er zeker van te zijn dat uw website voldoet aan de toegankelijkheidseisen, controleren we of buttons en tekstblokken een goede contrastverhouding hebben. We zorgen er ook voor dat de geselecteerde lettertypen en hun grootte geschikt zijn voor de leesbaarheid. Daarnaast maken we een styleguide die de typografie, kleuren, invoervelden en andere ontwerpelementen definieert. Deze handleiding dient als referentie voor toekomstige wijzigingen en kleine verbeteringen, waardoor het ontwerp van uw website consistent en gestroomlijnd blijft voor het ontwikkelingsteam.

Gedurende de high-fidelity ontwerpfase werken we nauw met u samen om ervoor te zorgen dat uw website de identiteit en waarden van uw merk weerspiegelt. We streven ernaar om uw website visueel verbluffend, gebruiksvriendelijk en aantrekkelijk te maken, terwijl we ook voldoen aan alle technische vereisten die nodig zijn voor optimale prestaties. Dit proces is iteratief, wat betekent dat we altijd bereid zijn om aanpassingen en wijzigingen door te voeren om ervoor te zorgen dat u volledig tevreden bent met het eindproduct.

Kortom, het herontwerpen van een e-commerce website is een aanzienlijke investering die bedrijven kan helpen concurrerend te blijven en hun inkomsten te verhogen. De beslissing om een webshop opnieuw te ontwerpen of te verfijnen hangt af van de specifieke behoeften en doelen van elke klant. Het ontwerpproces moet beginnen met onderzoek, het begrijpen van de doelgroep en het analyseren van concurrenten om een persona te creëren en de user flow te optimaliseren. De tweede stap omvat wireframing, waarbij de focus ligt op het creëren van de best mogelijke lay-out en user journey. Ons ontwerpproces is afgestemd op de unieke behoeften van elke klant en zorgt voor een naadloos en boeiend webshop ontwerp. Door te investeren in een goed uitgevoerd herontwerp, kunnen bedrijven de vruchten plukken van hogere conversieratio’s, nieuwe klanten, betere branding en verbeterde posities in zoekmachines.
Kom in gesprek en ontdek de kansen voor jouw webwinkel
© 2023 MDL Online B. V. | Privacy statement